INITIAL THOUGHTS
When we were given this brief I struggled initially to think of what exactly I wanted to base my website on. This is because I had researched in to plastic packaging, however I didn't think I could make a very interesting website without it getting too scientific. I therefore concentrated on looking at sugar cane instead and how it is used in packaging. During the studio session we were asked to come up with some ideas, mine are shown below.
I covered an idea for sugar cane packaging, for plastic and sugar cane compared to each other and then for sugar cane packaging and its other uses as well. I was quite unsure about which route to go down for this and found it really hard to know which one to choose and develop because we haven't yet had much web experience.
FURTHER DEVELOPMENT
I then decided to write down the pros and cons with each of the different ideas to help me make the right decision.
I had a small crit with an industry professional and we spoke about looking for a gap in the market to fill. There is a lot of primary research that I have which may come in useful now as I could relate to Mauritius and Thailand where sugar cane is produced.
INITIAL THUMBNAILS
Below are some illustrations of all of my initial thumbnails. I filled a whole page of A4 for each of the web pages to try and illustrate as many ideas possible before settling on one.
INITIAL SCAMPS AND WIREFRAMES
When I drew out all of my initial scamps and wireframes I didn't really know how hard it would be to code it all. I designed it so that each of the pages had a different grid layout and as a result it lacked consistency. During the presentation/crit I presented this work and whilst watching all of the other presentations it became apparent to me that the more consistency the better.
ILLUSTRATIONS
I wanted to try and make my website look hand rendered in a similar way to the Rewined website. I therefore drew out a variety of different objects which I could use. I didn't draw out all of them though, as I wanted to experiment first to see if it would actually work.
SUGAR EXPERIMENT
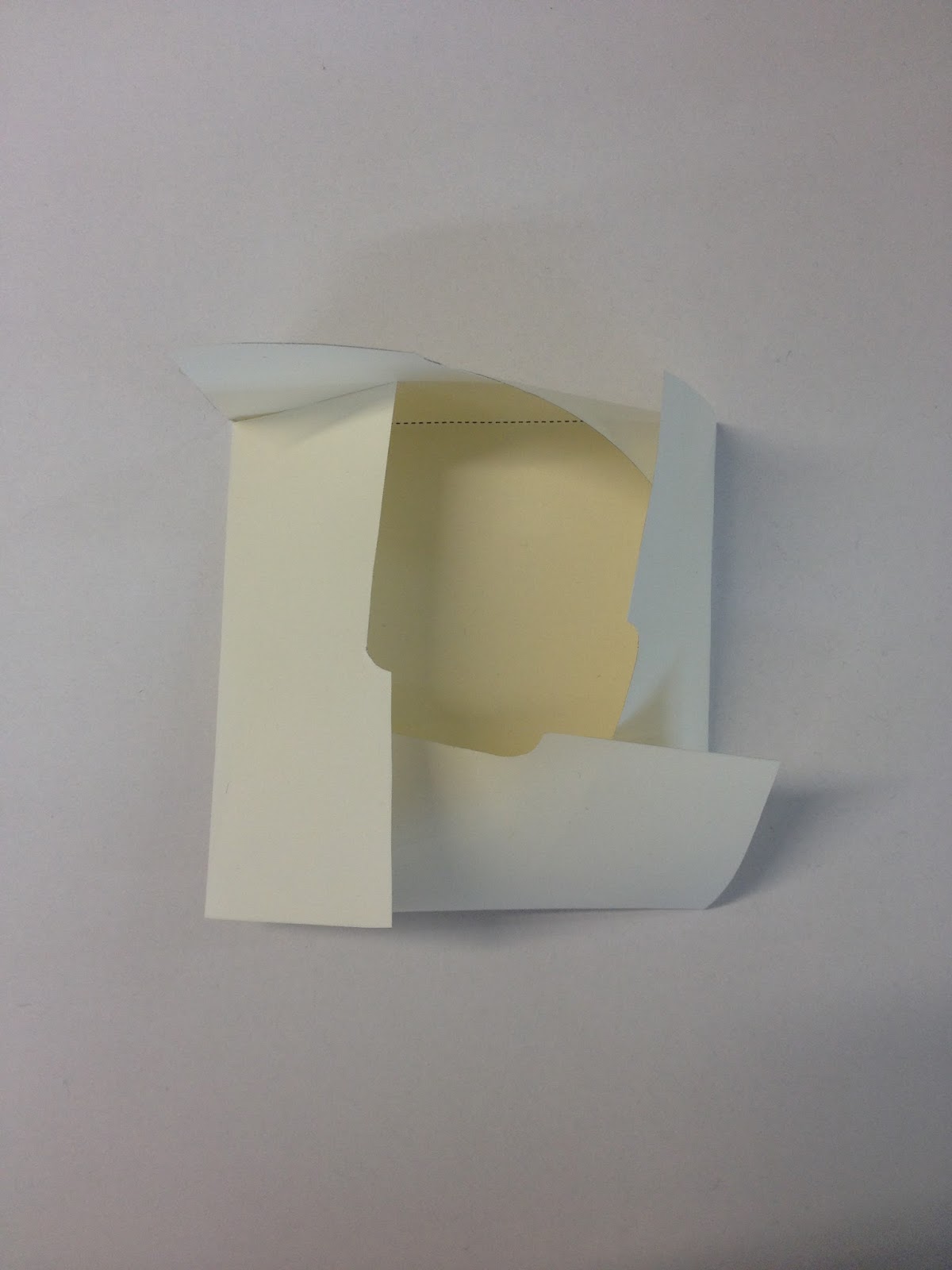
I had an idea to experiment with using sugar to create a typeface for my website as well, and so I had a go at doing it. I printed out the text to A4 scale and then simply placed glue over the text, sprinkled the sugar on top and then poured the excess away. Although I really love the effect this has, I am not sure whether or not it is suitable for web, especially as this is the first one I have ever made and I don't want to make it look amateurish.
EXPERIMENTATION WITH LAYOUT
I have experimented extensively with layout, mocking up my web page on Photoshop to see what it would look like when produced properly. I did this experiment with imagery I had from Thailand and scanned some brown paper in to place in the background. I then used a dashed line and some decorative text to label each of the images. I thought this might be quite an interesting way of presenting information in a similar way to many organic looking websites.
Below are a range of different home pages I designed using photography and illustrations accompanied by text. When I applied a lot of my hand rendered work, I thought it looked a bit too disorganized and it didn't really work in the way I had hoped it would. I persevered for a while and kept trying different layouts but it started to look like I hadn't really thought about grid and layout and instead it was quite inconsistent and hard to use (not very user friendly).
FIRST WEBSITE EXPERIMENT
As I was so unsure about how to build a website to make it look along the same lines as the Rewined website, I took it upon myself to get some more primary research and got in touch with someone I know who has had experience with building websites for a long time. I was shown how a lot of websites are made up of lots of images, and when you want things placed in a specific way, this would be the way I should create my website. Rather than mimicking the Rewined website completely I tried to make it my own. So I used green along the nav bar and kept it consistent with the logo and text as well. I quite liked this design but was still not happy with it and felt as though I really needed to reconsider my layout choice.
FINAL WEBSITE DEVELOPMENT
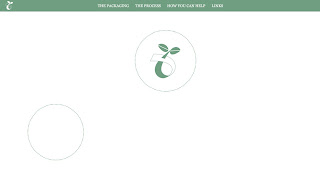
Below are the images of my website development which I took to my crit with me. It has changed to become a lot more simple than my previous idea because it would have been impossible for me to code it all. On these examples I have placeholder text because I haven't yet had the chance to write out all of the information I need to apply. I have also got an illustration of sugar cane for one of my roll over images which needs changing as well to represent 'process' in more of a generalised way, as at the moment it is hard to even tell that it is sugar cane at all.
I am really happy with the layout of each of my pages and how they are all much more consistent in comparison to my previous idea which was much more complicated. I have been able to apply the same grid layout to each of the pages.
FINAL WEBSITE SCAMPS AND WIREFRAMES
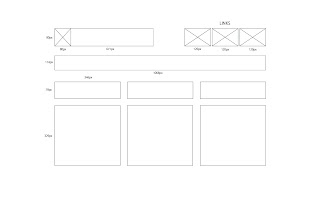
Below I have had to recalculate my scamps and wireframes so that they are accurate. The first wireframe is the same for every page apart from the home page which makes it easy enough to calculate. Whilst the home page has separate calculations.
FINAL WEBSITE
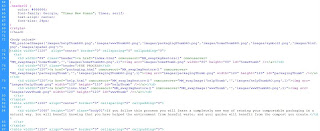
Below are all of the screenshots taken from my website, with all of the coding for each page. The coding is quite self explanatory and all of the images on there were created to the correct dimensions using the correct colours on Photoshop.
ALL IMAGES USED